Scribbble Project
Full-stack Next.js App

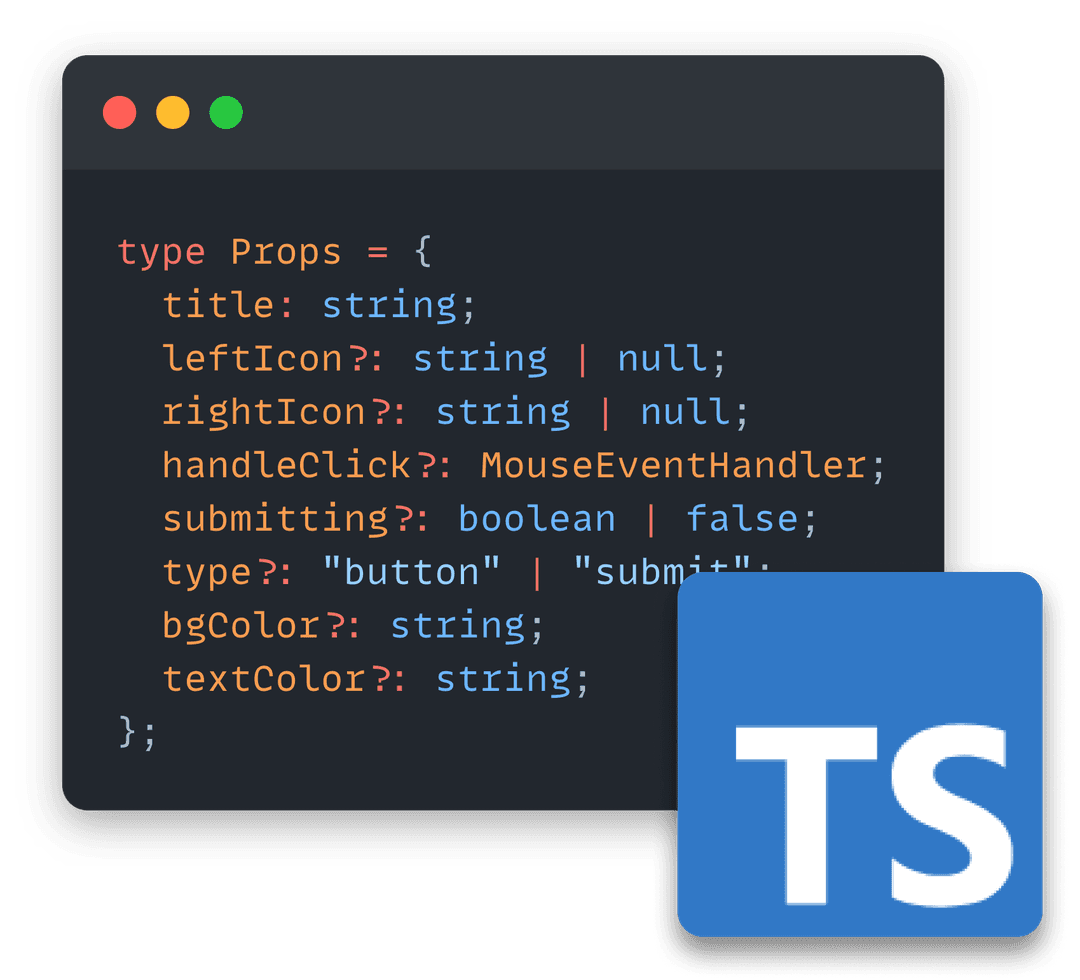
- Front-end practice, learning Tailwind CSS.
- Implementing a Google provider sign-in.
- Enhancing my knowledge of Next.js.
Project Goals
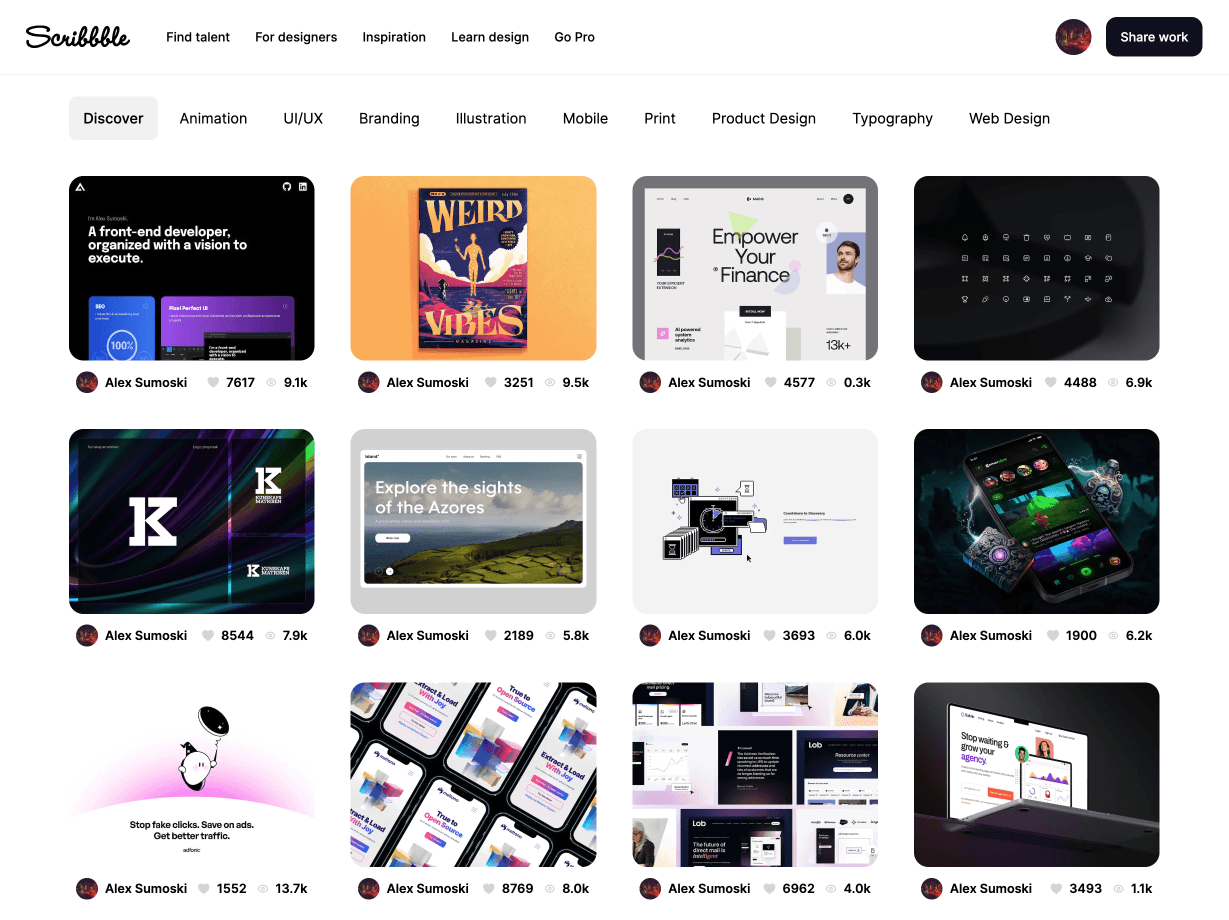
The primary objective of this project was to create a clone of the popular design-sharing platform, Dribbble. The intention behind this project was not only to replicate the functionality and UI, but to gain a deeper understanding of the Next.js framework and to fluently practice Tailwind CSS to rapidly build interfaces.

Skills Learned
Next.js 13 App Router and Server-side Rendering: Gained proficiency in using the latest version of Next.js, particularly in routing and optimizing the application's performance through server-side rendering. Grafbase Integration: Learned how to integrate and utilize Grafbase, a serverless GraphQL platform, ensuring that the application's backend is scalable and efficient.
Filtering Functionality: Implemented advanced filtering options, allowing users to sort and view content based on specific criteria, enhancing the user experience.

Collaborative reviews on UI
Comment directly on components, layouts, copy, and more in real context and real time, integrated seamlessly with GitHub and Slack.
Setting the letter spacing
Using negative values
Hover, focus, and other states
